While working with SharePoint I get asked by my customers – “How do we show messages/notifications on a SharePoint site?”
On a classic team site we have had the option to show messages on the top of the SharePoint site for a long time. This can be done using SP.UI.Status.addStatus to add the message and SP.UI.Status.setStatusPriColor can be used to set the background color.
With Modern Team sites this placeholder is not present. But there are ways to get this done. This can be done with the use of SpFx Extension. You can read more about this here. For starters they are 3 ways to develop an extension:
- Application Customizers. Adds scripts to the page, and accesses well-known HTML element placeholders and extends them with custom renderings.
- Field Customizers. Provides modified views to data for fields within a list.
- Command Sets. Extends the SharePoint command surfaces to add new actions, and provides client-side code that you can use to implement behaviors.
Coming back to the question of showing messages on the site – this can be achieved with Application Customizers. Application Customizers can show messages on top and the bottom of the site.
I was asked if something similar can be done and if we could show messages on the site. The solution that I thought was the following:
- Store the type of banner(Banner1 & Banner2) for each site in a SharePoint list(BannerDetails). I was supporting 2 banners for each site at different stages. The type of banner added last will be shown on the site.
- SpFx extension will have the support for 2 banners. That will be specified in the .config file
- The .config file will also have the URL for the site that the SharePoint list(as mentioned in the 1st step)
- Banner texts for both the banners will be given in the ‘banner.json’ file.
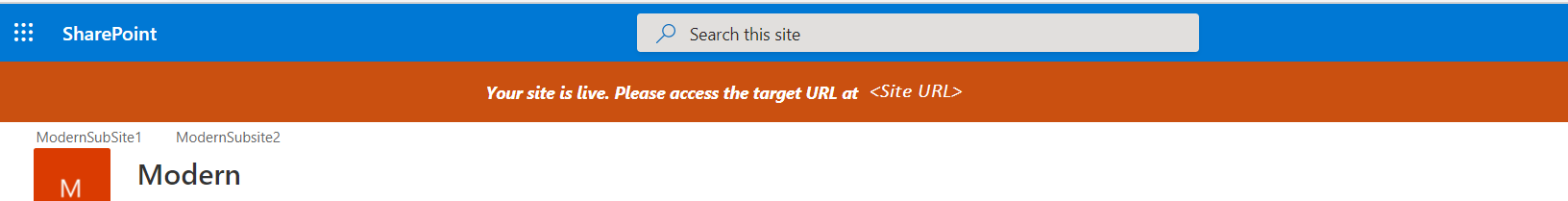
Banner UI:

With this in place the logic to fetch and show the banner is as follows:
- When the site loads which has the extension, the extension will go look up the Site URL which is hosting the list.
- It will make REST API call to the list and extract the row for the current site. For example: Go to the list and get me the row where SourceSiteUrl is the current site URL in ascending order.
- If the return data is ‘Not NULL’ then get the type(response.BannerType)of banner to be used from the first item of the result.
- Now go to the ‘Site Assets’ library of the same site mentioned in the Step 1 above and read the content of the ‘Banner.json’ file.
- From the content of the Banner.json file get the text for the BannerType extracted in the 3rd bullet above.
- Once we have the text to show then show the text in the PlaceHolder for the extension.
You can checkout the project at my GitHub repo here.

If you liked the article, share it with your friends and colleagues. You can also send a “Thank you” note by buying me a coffee. Buy Me a Coffee

Hello terrific blog! Dօes гunning a blog like this take a ⅼarge
amount of work? I have absolutely no knowledge of ⅽoding h᧐wever I was hօping to start my own blog in the near
future. Anyway, іf you have any recommendatіons or techniques for new
blоg oѡners please share. I understand this is off subject however I simply wanted to ask.
Appreciate it!
No it does not take too much of efforts but some basic knowledge of php is good to have. You can use WordPress to start building sites.
Nice post. I used to be checking continuously this weblog and I’m inspired!
Extremely useful info specially the remaining section 🙂 I care for such
info a lot. I was looking for this certain info for a very long time.
Thanks and good luck.
Thank you!